三行代码搞定七牛云文件上传和博客部署
准备
- hexo博客
- 已备案的域名
- 命令行工具qshell
- 关于图床的配置,引用一下hxd的文章——几种将本地Markdown中图片自动上传到图床的方法
七牛云配置
首先你要有一个七牛云账户,然后之后的实名认证什么的就不说了。
然后在对象储存里新建一个bucket就可以进行基础的文件储存了,但是七牛云的外网访问流量是收费的,而其CDN回源流量有一定免费量,所以接下来配置CDN。

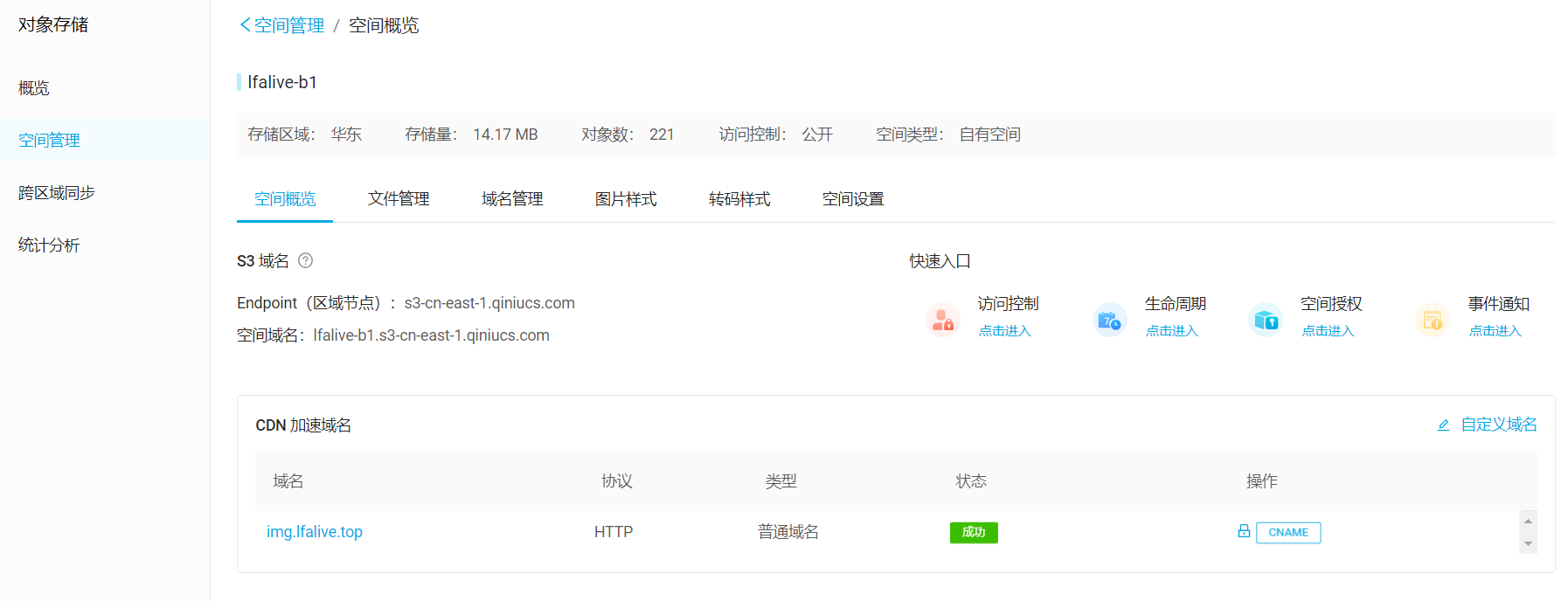
在bucket的空间管理处设置CDN加速域名。

进行如下界面后,添加域名(建议添加自己域名下的二级域名),然后源站配置处选择这个存图的bucket(应该已经默认选中了)。

很快就配置好了,接下来只需要去域名服务商配置域名的 CNAME就可以了,不赘述。稍等片刻就可以使用自定义的域名访问bucket中的文件了。
自动上传图片文件
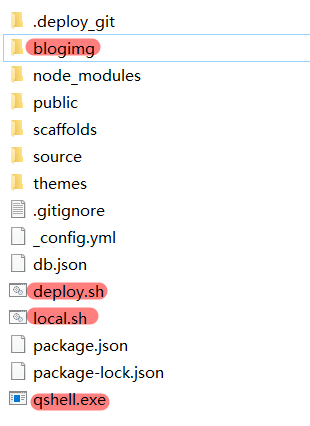
手动打开网页并上传文件,设置前缀,还是很麻烦的。这里就用脚本来做了。在hexo博客的根目录下,额外放几个文件。

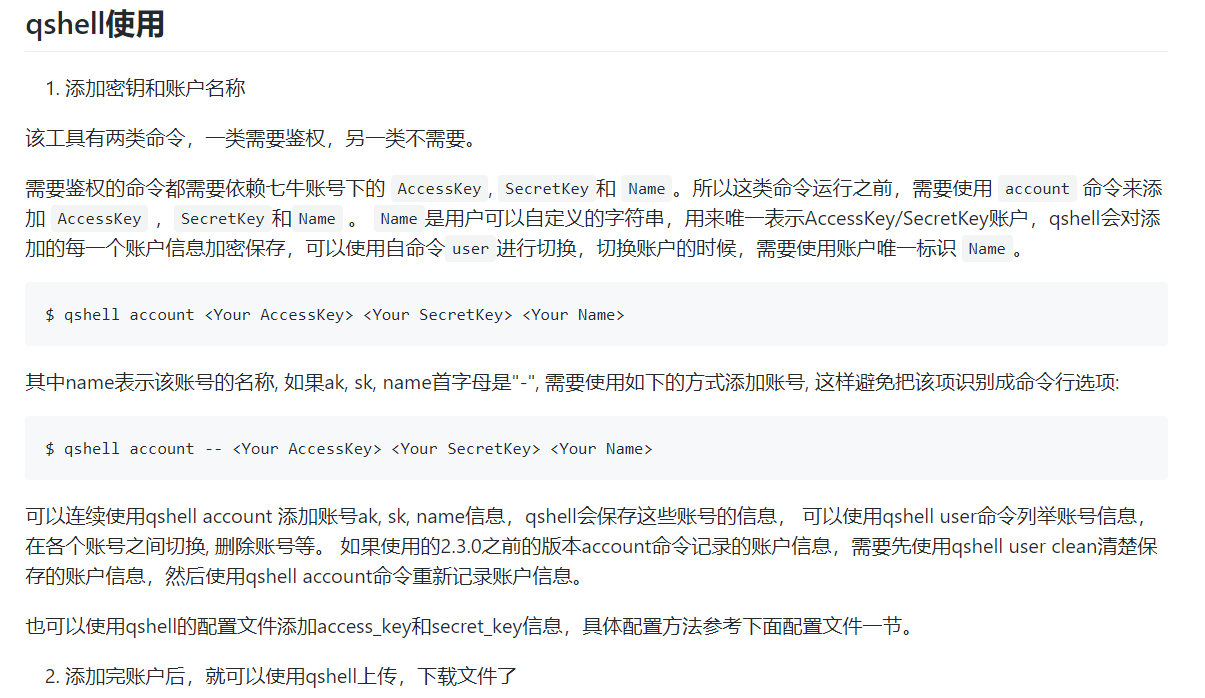
依次解释。qshell.exe是文章开头所提到的工具之一,qshell是利用七牛文档上公开的API实现的一个方便开发者测试和使用七牛API服务的命令行工具。最初使用的时候,记得在命令行中调用一次,完成如下操作。

blogimg是自己本地备份博客所用图片文件的文件夹,里面有博客的头图、头像图和每篇文章的配图。其中文章的配图在以各自markdown文件名命名的文件夹里。举个栗子,我的/source/_posts文件夹里有文件qiniu.md,即这篇文章,则blogimg文件夹里就建立一个名为 qiniu的文件夹来放这篇文章所用到的配图。然后在文章中插入本地图片时直接调用一个很简短的相对路径,如下。

看起来已经迈出了一大步,但是仅此是不够的,最终要实现的是把配图上传到七牛云并通过CDN加速。这时候就要用到脚本deploy.sh了,脚本代码如下。
./qshell.exe qupload2 --thread-count=5 --src-dir=./blogimg/$1 --key-prefix=$1/ --bucket=lfalive-b1 --check-exists=true --check-hash=true --overwrite=true --rescan-local=true |
第一行命令是调用qshell文件,执行上传文件功能,所用到参数介绍可以参考官方文档。这里配置几个关键参数。
thread-count是并发上传的协程数量。src-dir是本地的文件源目录,这里自然就是blogimg文件夹了。key-prefix是文件前缀,在这儿我们自然也要加上相应的前缀,即子文件夹名。bucket是你的七牛云bucket名称。check-exists就是检查即将上传的文件在七牛云bucket中是否已经存在。check-hash指检查是否重名后,还要校验hash。overwrite指是否覆盖空间中已有的同名文件。rescan-local表示扫描本地新增的文件并进行同步。

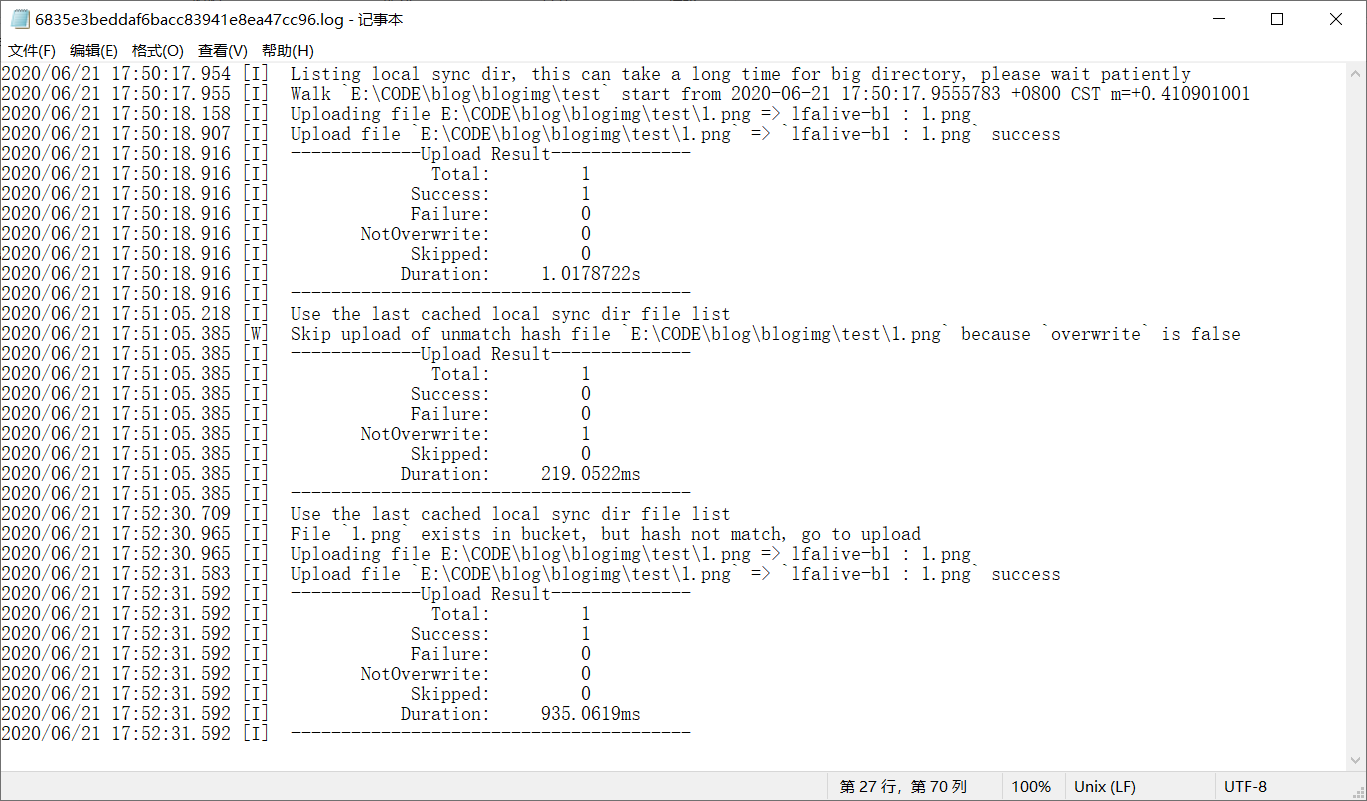
上图是三次测试上传的log。可以看到,第一次直接上传成功,第二次加了check-exists和check-hash参数,找到了一个hash不匹配的重名文件,但是由于没有允许覆盖,所以云空间里的文件没有变,第三次则是配置了允许覆盖,提示成功覆盖上传了一个重名的文件。这样配置可以保证云空间的文件始终和本地相同。
关于qshell的更多用法和qupload的更多参数配置,可以去看官方文档了解。
命令第二行则是用sed函数,把markdown文件里的本地相对路径调用全部改为调用云空间的图片。参考的资料有很多,注意写的时候斜杠用一下转义符就好。
命令中,$1是指调用时传入的第一个参数。所以,调用时直接在hexo博客根目录呼出命令行,执行sh deploy.sh qiniu即可,这里输入的参数qiniu就是$1,是你的markdown文件名,是你本地blogimg文件夹里子文件夹的名称,是调用图片时的文件前缀,实现了统一。
注意
如果你的文件名有一些特殊符号例如& ,记得给参数加个引号调用,如sh deploy.sh 'qi&niu',不然会出错。

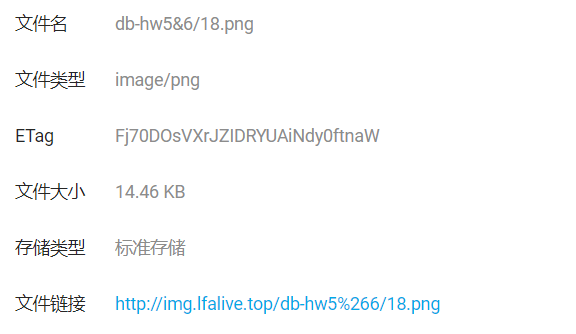
另一方面,带特殊符号的文件上传到七牛云后就是这个样子,文件名中依然是&符号,但是文件链接中变成了%26。但是经过实测,在网络中引用该图片时,两种方式都可以调用成功,并不影响。
进一步完善
博客的部署也只需要三个指令,一行代码就可以搞定。把这些指令也加在脚本里吧!
hexo clean && hexo g && hexo d |
最终我的deploy.sh是这样的。
if [ -n "$1" ] |
如果有传入参数,就执行图片上传和引用替换。不管有没有传入参数,都执行博客的部署。这样就把两步合成了一步。
另有一个local.sh是用本地服务器运行博客预览效果的,其实只有最后一个字符不同而已。
hexo clean && hexo g && hexo s |
mac,linux或是windows,思路都是如此,配置大同小异。都直接用命令行调用脚本就可以了,十分方便。如果是windows平台windows平台的话肯定也装了git,根目录右键git bash+上方向键+回车,一套操作就完成了,当然你直接双击运行都行。
再迈一小步
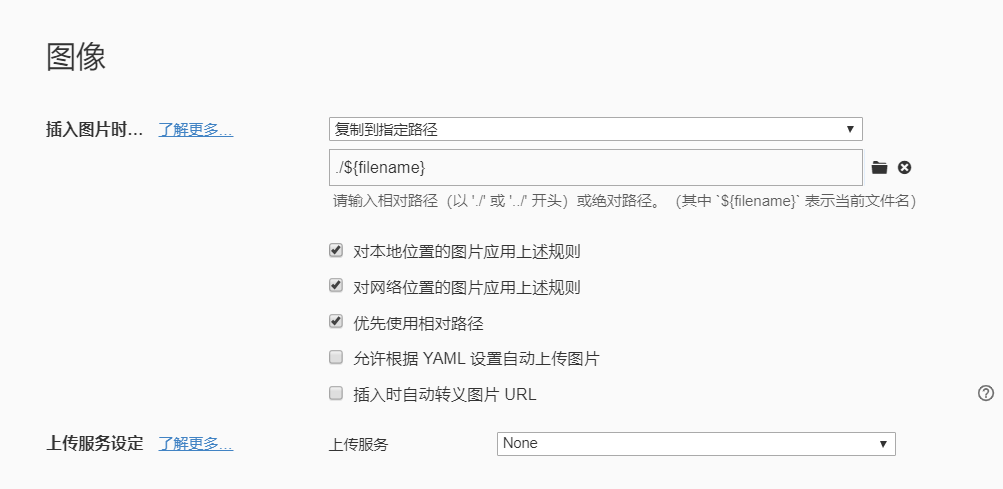
我的习惯本来就是会把用到的图片在本地归档备份然后调用,所以做到这步已经足够。对于懒得归档的同学,提供一个思路,在Typora中设置。

写文章时,自动把用到的图片复制到指定的路径中,即blogimg文件夹里的同名子文件夹里。写完后直接调用脚本,一条龙服务完事儿。
这个“优先使用相对路径”的选项是个好东西,建议勾选。

即使不用Typora的自动复制功能,在通过如上图方式(打开的对话框选择图片文件)调用本地图片时,也可以直接得到前文所提到的相对路径,而不是一个绝对路径,自己还得手动改为相对路径,不然执行脚本时改引用不会被正确替换。